Nueva página de información
Cuando ingresamos al menú Páginas de información podemos observar en la esquina superior derecha de la pantalla el botón  , al clickearlo se abrirá una ventana con los siguientes elementos:
, al clickearlo se abrirá una ventana con los siguientes elementos:

Como podemos observar en la imágen de arriba, se sigue visualizando la página principal detrás del cuadro. Así se vería nuestra nueva página de información si selecionáramos "Abrir en Modal".




Si queremos crear un URL podemos hacerlo escribiendolo manualmente. También podemos dejarlo en blanco o clickear el botón , en ambas opciones se creará un URL automático con el nombre de la página establecido anteriormente.
, en ambas opciones se creará un URL automático con el nombre de la página establecido anteriormente.
 , según cuál seleccionemos el link se abrirá en la misma ventana o en otra aparte.
, según cuál seleccionemos el link se abrirá en la misma ventana o en otra aparte.

¡No olvides guardar!
 , al clickearlo se abrirá una ventana con los siguientes elementos:
, al clickearlo se abrirá una ventana con los siguientes elementos: - Abrir en Modal: abre la página en forma de un pequeño cuadro sobre la ventana que estábamos visualizando, es decir, no nos redirecciona a una nueva ventana. Ejemplo:

Como podemos observar en la imágen de arriba, se sigue visualizando la página principal detrás del cuadro. Así se vería nuestra nueva página de información si selecionáramos "Abrir en Modal".
- Mostrar en pantalla completa: Nos redirecciona a una nueva ventana donde el contenido abarca toda pantalla. Por ejemplo:

- Mostrar título: Se visualiza el título (que es el mismo nombre que le pusimos a la página). Por ejemplo:

- Tiene link: Cuando marcamos esta opción, el sistema nos redireccionará a una nueva ventana con el contenido de la página (ya sea en modal o pantalla completa). Si deseleccionamos esta opción, cuando clickeemos el menú quedará fijo, es decir, no nos redireccionará a ninguna ventana. Podemos usarlo principalmente para agregar submenús. Por ejemplo:

- Mostrar solo con usuario logueado: Si marcamos este checkbox, solo podrán ver esta página de información los usuarios que estén logueados, los usuarios invitados no.
- Nombre de la página.
- Tipo de página: acá definimos el tipo de contenido que va a tener esta página:
-Contenido: es una página de información común, que te muestra todo el contenido en la misma ventana y puede tener texto, video e imagen.
-Preguntas frecuentes: si elegimos esta opción, en la página tendremos un selector de preguntas frecuentes y si las clickeamos, las respuestas se irán deplegando. Más información aquí.
-Novedades: esta opción nos da la posibilidad de mostrar varias imágenes/textos en la misma página y al clickearlos nos redirige al contenido que tienen dentro cada uno. Más información aquí.
-Listado de archivos: esta opción nos permite cargar uno o varios archivos, para que el cliente pueda descargar. Más información aquí.
- Página padre: la nueva página puede estar dentro de otra (aquí podemos crear submenús).
- Tipo de menú desplegable: en caso de que la página de información tenga un desplegable con subpáginas, aquí podemos establecer el formato del mismo.
Los formatos pueden ser:
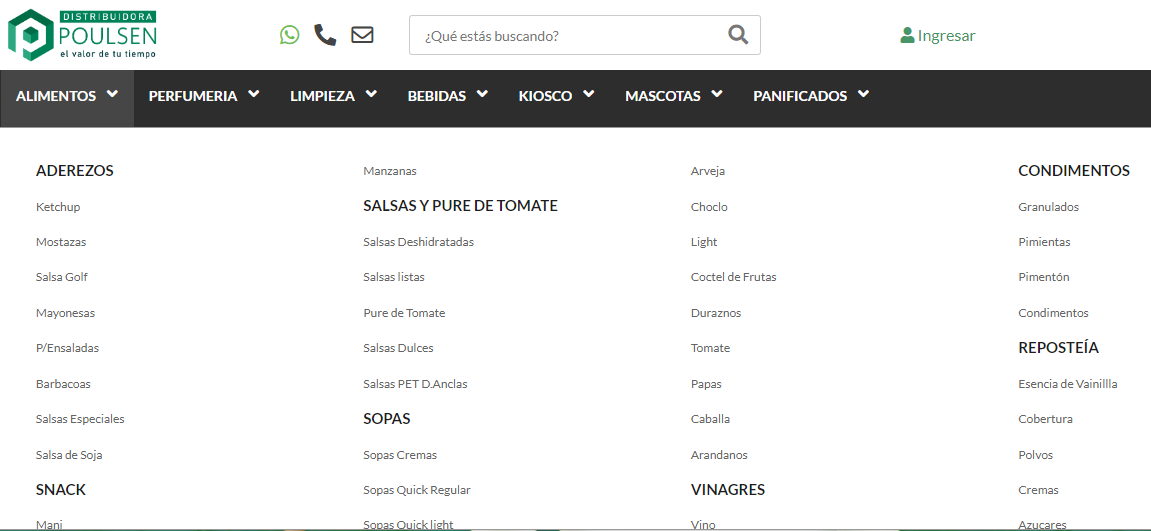
-"horizontal2":

-"horizontal_box": las categorias tienen que tener una imagen de 200px (ancho) x 100px (alto)

Cuando se elige alguno de los formatos horizontales, veremos un campo "Cantidad de opciones por columna", donde estableceremos cuántos items se mostrarán en cada columna.
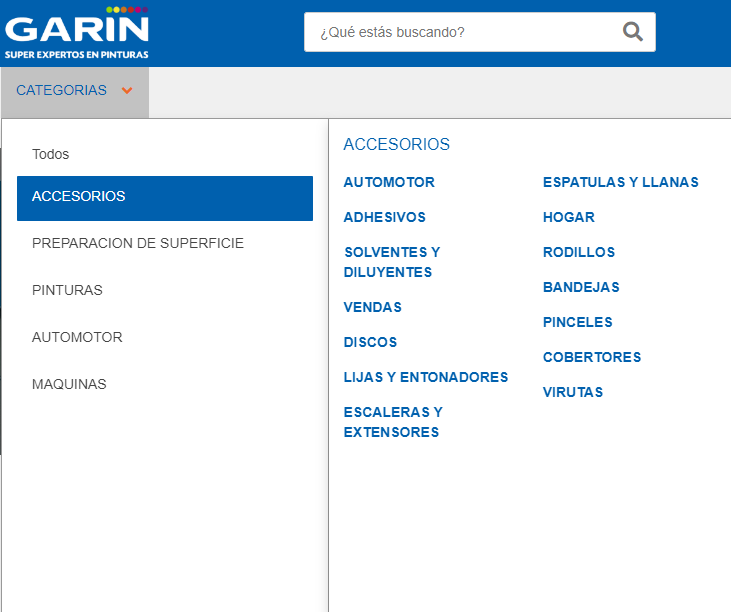
-"descriptions": 
- Categoría a la que linkea: podemos hacer que la página de info nos redirija a alguna categoría. Una vez seleccionada nos aparecerá el check
- Grupo al que linkea: acá podemos definir que un carrusel de productos se muestre dentro de la página de información (se muestra en formato listado). Tiene el campo para desktop y el campo para mobile.
- URL amigable de la página: es la dirección web que va luego del link. Por ejemplo:

Si queremos crear un URL podemos hacerlo escribiendolo manualmente. También podemos dejarlo en blanco o clickear el botón
 , en ambas opciones se creará un URL automático con el nombre de la página establecido anteriormente.
, en ambas opciones se creará un URL automático con el nombre de la página establecido anteriormente.- Subtítulo de la página.
- Link: Aquí podemos insertar un enlace. Por ejemplo, si quisiéramos agregar un video explicativo de YouTube podemos copiar la URL y pegarlo en este campo, al hacer click sobre el link nos redireccionará a dicho video.
 , según cuál seleccionemos el link se abrirá en la misma ventana o en otra aparte.
, según cuál seleccionemos el link se abrirá en la misma ventana o en otra aparte.- Meta título: si se cargan datos en este campo, va a ser el nombre que va a tomar la página de información y el nombre que se va a mostrar en el explorador y en la búsqueda por Google. SI no se carga nada, va a tomar el nombre del campo "nombre de la página".
- Meta descripción: va a ser la descripción que se va a visualizar en el explorador o en la búsqueda por Google. Si no se carga nada, va a tomar los datos que estén en la página de información con clave INDEX_URL.
- Resúmen de la página: breve síntesis del contenido.
- Descripción de la página: aquí va todo el contenido.
- Imágen de la página: podemos subir una foto desde nuestro dispositivo.
​

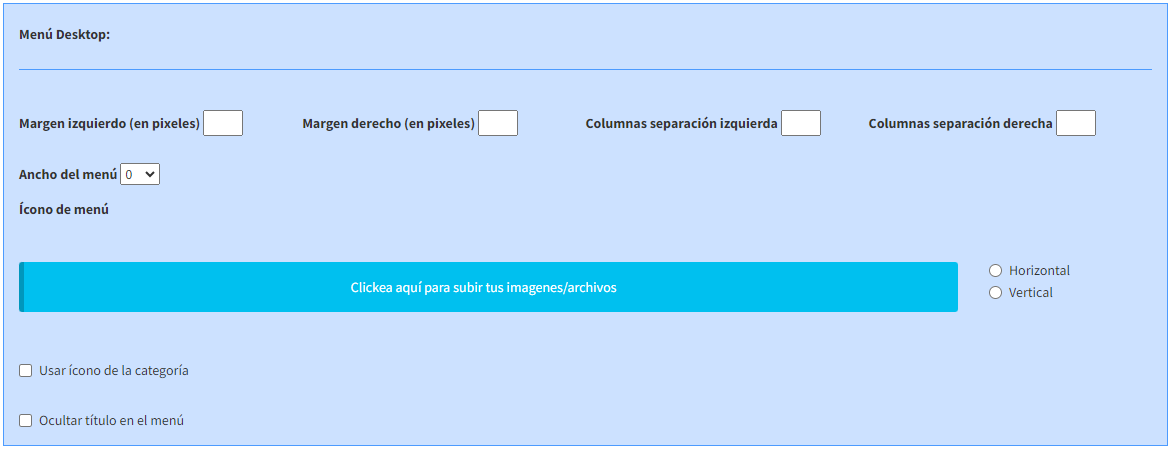
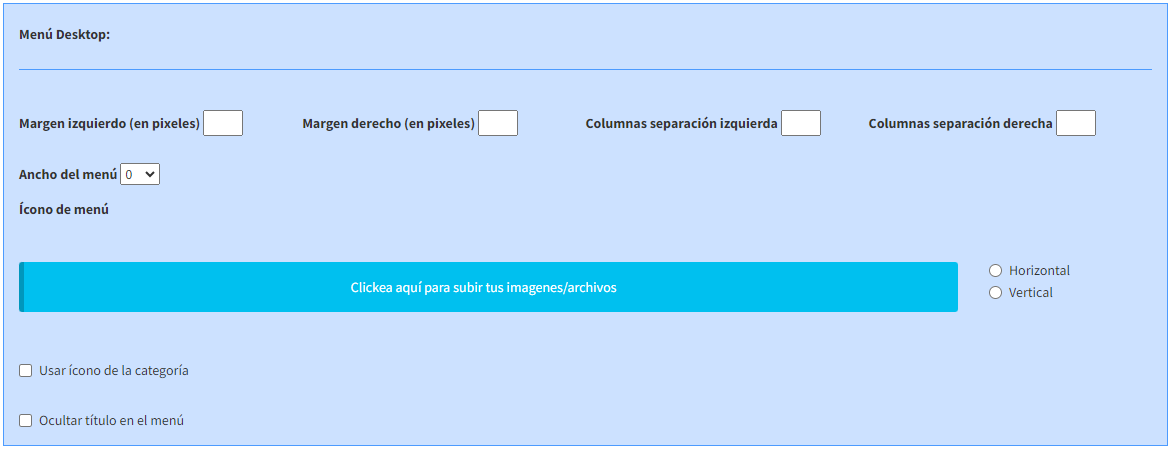
- Margen izquierdo/derecho: aquí podemos establecerle un margen a la izquierda o derecha del ícono, se mide en pixeles.
- Columnas separación izquierda/derecha: acá establecemos la separación izquierda o derecha entre las columnas de íconos, se mide en pixeles.
- Ancho del menú: acá establecemos el ancho que tendrá el menú, en pixeles.
- En el botón celeste "clickea aquí para subir tus imagenes/archivos" cargamos el ícono.
- Usar ícono de la categoría: se le puede establecer un ícono a una página de información y también a una categoría (ver aquí). En caso de que esta página de información esté linkeada a una categoría, podemos optar por usar el ícono de dicha categoría, marcando este checkbox sin necesidad de cargar el ícono en el boton celeste.
- Horizontal/Vertical: acá definimos si queremos que el título de la página de información se muestre al costado derecho del ícono (horizontal) o si queremos que se muestre debajo del ícono (vertical).
- Ocultar título en el menú: con este checkbox ocultamos el nombre/título de la página de información y se mostrará solamente el ícono.
- El formato de los íconos debe ser PNG y la medida: ancho 1199px x alto 1200px
¡No olvides guardar!
