Nueva categoría
En la esquina superior derecha de la pantalla, encontramos dos botones:
El primero es
 . Cuando agregamos nuevos productos a las categorías, tardan aproximadamente una hora en visualizarse en la página web, entonces, al hacer click en este botón actualizamos los productos para que aparezcan instantáneamente en la tienda online.
. Cuando agregamos nuevos productos a las categorías, tardan aproximadamente una hora en visualizarse en la página web, entonces, al hacer click en este botón actualizamos los productos para que aparezcan instantáneamente en la tienda online.El segundo botón es
 . Una vez clickeado, se abrirá una ventana con los siguientes elementos:
. Una vez clickeado, se abrirá una ventana con los siguientes elementos:
- Nombre: Aquí se coloca el título que deseemos ponerle a la categoría.
- Mostrar stock: Al marcar este check box, estableceremos que se mostrará el indicador de stock con unidades exactas de esta categoría.
- Tipo: En este selector elegimos si los productos que ofrecemos están a la venta, en alquiler o ambos.
- Envío gratuito a partir de: establecemos si los productos te esta categoría tendrán envío gratuito a partir de X monto de pedido.
- Categoría padre: En esta sección podemos ubicar la nueva categoría dentro de otra más amplia o general para mayor organización de la página web. Por ejemplo: Si creamos una categoría llamada "vestidos de novia" podemos ubicarla en la categoría padre "damas". Este paso puede omitirse si así se desea, clickeando en la opción "ninguna".
- Categoría de MercadoLibre: en caso de que nuestra tienda tenga conexión con ML, podemos seleccionar a qué categoría de ML correspondería la que estamos creando.
- Categoría de Facebook: en caso de que nuestra tienda tenga habilitado el feed de Instagram o Facebook, podemos seleccionar a qué categoría de Facebook o Instagram correspondería la que estamos creando.
CATALOGO DE PRODUCTOS
Podemos tener un catálogo de productos ordenados por categoría para descargar en PDF, en el cual es posible elegir:
Color de texto: En este ítem elegimos el color que va a tener el texto de la categoría.
Color de fondo: En este ítem elegimos el color de fondo que va a tener la categoría.
Ejemplo: Aquí vemos que las categorías son "lácteos y bebidas". En "color de texto" elegimos naranja y blanco y en "color de fondo" elegimos amarillo y negro.

CATEGORÍA DE MERCADOLIBRE, FACEBOOK O GOOGLE
Si queremos compartir nuestros productos en MercadoLibre, catalogo de Facebook o Google, debemos seleccionar en qué categoría de dicha página web entraría nuestro artículo. No es obligatorio compartirlo, puede omitirse y solo funcionará si tenemos contratados los módulos de MercadoLibre o catalogo de Facebook/Instagram.
Si publicamos nuestros productos en MercadoLibre o si en nuestra tienda online hacemos envíos mediante las empresas Oca o Andreani, debemos especificar el peso, alto, ancho y profundidad de los productos, para así poder calcular los gastos de envío. (Para más información Aplicar el costo de envío al pedido)
ETIQUETA TITLE, ETIQUETA META DESCRIPTION Y ETIQUETA META KEYWORDS
son los campos para el SEO del menú categorías.
En estos selectores vamos a establecer qué banner (que debe tener marcado si o si "exclusivo categorías") va a mostrarse cuando abramos esta categoría. Si seleccionamos el grupo superior, se mostrará arriba del título de la categoría. Si seleccionamos el grupo inferior, se mostrará en la parte de abajo, cerca del footer. Desktop corresponde a la PC y Mobile corresponde al celular.

CATEGORÍA PADRE
Podemos agregar imágenes de la categoría, pero sólo en las categorías padre (es decir, las más amplias o abarcativas), haciendo click en el botón "Clickea aquí para subir tus imágenes/archivos".
Por ejemplo: En la siguiente imágen podemos observar que las categorías padre son el listado de la izquierda con fondo blanco y letras negras; al colocar el cursor sobre alguno de estos elementos aparecerá una imágen en el sector derecho del cuadro. Pero si pasamos el cursor sobre los elementos del listado de la derecha (fondo negro y letras blancas, llamadas subcategorías) seguirá apareciendo la imágen de la categoría padre seleccionada, no se puede agregar imágenes de las subcategorías.
Por ejemplo: En la siguiente imágen podemos observar que las categorías padre son el listado de la izquierda con fondo blanco y letras negras; al colocar el cursor sobre alguno de estos elementos aparecerá una imágen en el sector derecho del cuadro. Pero si pasamos el cursor sobre los elementos del listado de la derecha (fondo negro y letras blancas, llamadas subcategorías) seguirá apareciendo la imágen de la categoría padre seleccionada, no se puede agregar imágenes de las subcategorías.

ÍCONO
Se pueden agregar íconos a las categorías, con el botón ícono:

- El formato de los íconos debe ser PNG y la medida: ancho 1199px x alto 1200px
- Tenemos la opción de agregar una imagen para desktop y una para mobile ligada al titlulo de la categoría
- Debemos subir la imágen, definir su posición y la cantidad de columnas que va a ocupar (son 24 columnas en total)
Ejemplo:

- El formato de los íconos debe ser PNG y la medida: ancho 1199px x alto 1200px
- Tenemos la opción de agregar una imagen para desktop y una para mobile ligada al titlulo de la categoría
- Debemos subir la imágen, definir su posición y la cantidad de columnas que va a ocupar (son 24 columnas en total)
Ejemplo:

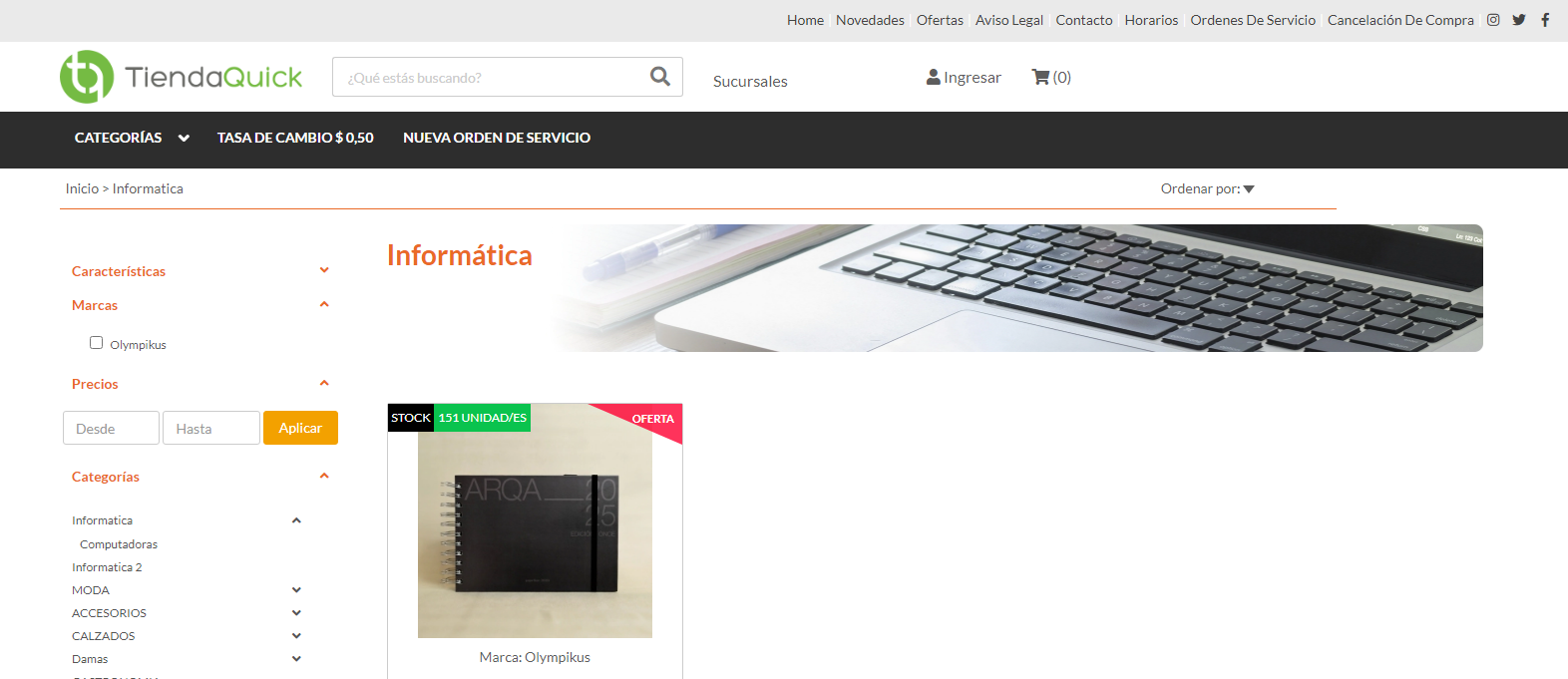
IMAGEN DEL TITULO
Podemos definir una imagen que se va a relacionar al título de la categoría.
Debemos definir la imagen, la posición y la cantidad de columnas que ocupa. SI NO DEFINIMOS ALGUNO DE ESTOS PARÁMETROS NO SE VE LA IMAGEN.
Las dimensiones de las imágenes deben ser:
Debemos definir la imagen, la posición y la cantidad de columnas que ocupa. SI NO DEFINIMOS ALGUNO DE ESTOS PARÁMETROS NO SE VE LA IMAGEN.
Las dimensiones de las imágenes deben ser:
- Desktop: 1910 x 256 píxels
- Mobile: 820 x 273 píxels
- Mobile: 820 x 273 píxels
Las opciones de posicionamiento para la imagen son:
- Arriba del título
- Abajo del título
- A la izquierda del título
- A la derecha del título
- Reemplaza al título
- Detrás del título
- Abajo del título
- A la izquierda del título
- A la derecha del título
- Reemplaza al título
- Detrás del título

- A continuación mostramos capturas de pantalla de como se vería la tienda con estas configuraciones de la imágen.

- La versión mobile

